許多朋友反應 Dreamweaver CS5 的網站定義,跟過去差好多。的確是如此,茶米也摸了一些時間,以下分享一下他設定的方法。在 DW CS5 中定義網站已經沒有精靈了,都是用進階的方式來設定,以下茶米用比較簡單的方法來說明,如何在本機新增一個測試伺服器的方式:
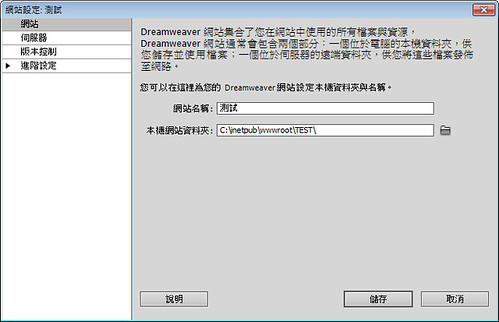
由功能表 網站 > 新增網站 進入設定畫面。選左側的 網站,請先輸入 網站名稱,與 本機網站資料夾 的位置。 
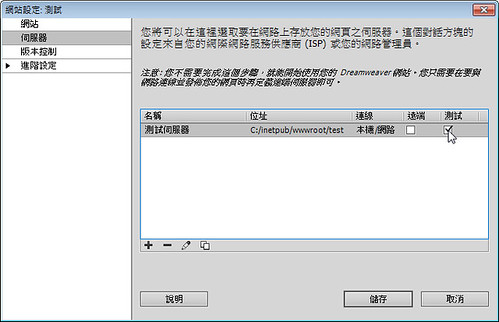
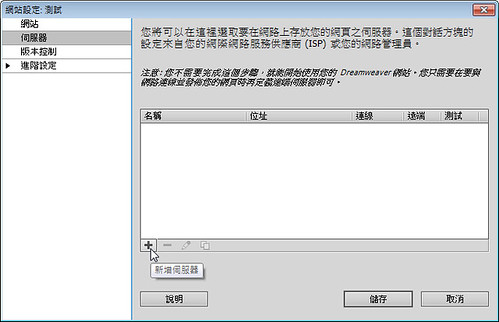
選左側的 伺服器,按下右下方的 新增伺服器 鈕。
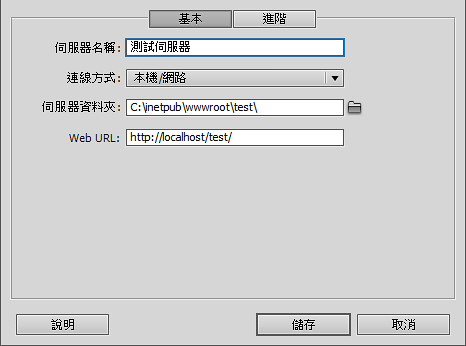
按 基本 標籤,這裡要設定的是本機的測試伺服器,所以請您輸入 伺服器名稱 後,連線方式 設定為 本機 / 網路, 再 伺服器資料夾 會將本機的資料夾填上,最重要的是 Web URL,這就是以往的 URL前置字詞,請填上測試網址的路徑。 
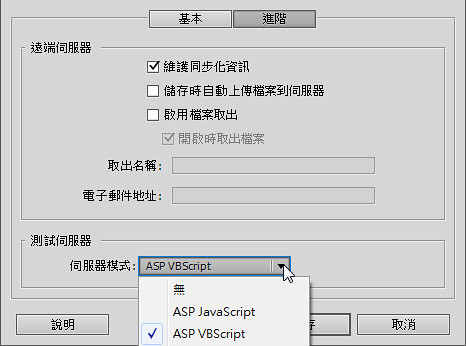
按 進階 標籤,請選擇 測試伺服器 \ 伺服器模式 的選項為你所使用的語法後,按 儲存 鈕。 
如果覺得這篇文章對您有所幫助,在觀看完文章之餘,希望能點選下方方廣告,當作是對YOGO的支持,讓YOGO更有寫作的動力。
相關書籍推薦:
內容簡介
※跳脫功能窠臼 洞悉業界實務設計手法 一學就做出商業級精美網頁※
目前市面上不乏功能指引的 Dreamweaver 學習手冊,但是為什麼『看完整本書、學會所有功能,自己做出來的網頁就是不好看!?』有鑑於此,我們精心規劃了「正確學會 Dreamweaver CS5 的 16 堂課」一書,由網頁設計師親自打造本書範例,讓你在跟著範例演練的過程中,也能培養網頁設計美感,追隨從業人員一步一步做出具有商業水準的精美網頁。
本書以 5 個擬真的商業網站為主軸,以設計師的經驗分享為重點,教您製作業界常見的 5 種網站類型,透過實務經驗的分享才能學到最實用的技巧,就像跟著設計師學習一樣的受用。只要跟著本書演練,最貼近業界實務的網頁製作技法便唾手可得!此外,本書還包含最新穎、最熱門的網頁製作技巧:
※ 教你在網頁中加入 facebook、Plurk、twitter 推文按鈕,讓瀏覽者順手就能把你的網頁「推」出去,是最夯的行銷手法。
※ 最新的 HTML 5 網頁格式,讓瀏覽器不用安裝外掛程式就能直接播放影音內容,解決了 iPhone、iPad 不支援 Flash 的窘境,也因此 HTML 5 網頁備受看好。本書最後特闢專欄帶你認識 HTML 5 網頁的優勢,以實例教你製作出 HTML 5 多媒體網頁,並實際展現在 iPhone、iPad 上的播放效果。
※ 學習 Dreamweaver CS5 新功能應用:利用 Adobe BrowserLab 線上測試各家瀏覽器的相容性、直接在 Dreamweaver 中測試超連結、安裝 Html 5 Pack…,學習新知不落人後。
瀏覽本書範例網站:
1. 強調風格的網站-設計師工作室 www.iflag.url.tw/light_design_studio/
2. 資訊豐富的網站–主題學習館 www.iflag.url.tw/flag2010/index.html
3. 重視時效的活動網站–寶寶爬行大賽 www.iflag.url.tw/kissbaby2010/index.html
寶寶爬行大賽活動電子報 www.iflag.url.tw/kissbaby_epaper2010/epaper.html
4. 以相片為主軸的網站–旅遊攝影網站 www.iflag.url.tw/phototour2010/index.html
至於第五篇範例網站 ”重視產品說明的 T 恤購物網站” 由於牽涉到資料庫安裝與設定,因此暫不提供線上瀏覽。
本書特色
※ 每個網站都會安排 ”設計解析”,先對整個網站進行導覽,再解說該類型網站的設計方向,讓您可以循著設計原則變化出其它不同的網頁。
※ 在實例演練中穿插許多網頁設計的實務經驗,包括網站設計流程、網頁風格與版面美化、字型大小與配色技巧、如何安排易於瀏覽的網頁內容等。
※ 每章開頭處會提供該章的範例成果、課前導讀、學習提要、所需時間等資訊,讓你清楚掌握各章的目標。每章最後還提供「重點整理」與「實用的知識」,確切掌握學習成效。
線上試讀:
http://www.books.com.tw/exep/assp.php/yogo/exep/prod/lookinside.php?item=0010474283
相關資訊:
http://www.books.com.tw/exep/assp.php/yogo/exep/prod/booksfile.php?item=0010474283
原文出處:
http://www.dreamweaver.com.tw/index.php?fid=2&viewtopic=30987