裝了防毒軟體可是卻覺得電腦怪怪但抓不到毒的時候怎麼辦呢?這時候可以把原本的防毒軟體移除掉,再另外安裝別牌的防毒軟體試試看。不過如果你不想這麼麻煩的話,也可以試試看免費線上掃毒功能來掃毒;這次我們來試試國外一個很有名的「F-Secure防毒軟體」所提供的免費線上掃毒功能,我們可以不用另外安裝整套防毒軟體,就可以透過「F-Secure防毒軟體」所提供的掃毒功能來檢測電腦中的檔案是否有中毒。如果有這方面需求,可以用IE或FireFox瀏覽器開來掃毒看看。
網站名稱:F-Secure Online Virus Scanner 4.1
網站網址:http://www.f-secure.com/en_EMEA/security/security-lab/tools-and-services/online-scanner/
注意!此線上掃毒功能僅適用於Windows系統中的IE與FireFox瀏覽器,你必須使用IE或FireFox開啟上面的網址才能順利進行掃毒工作。

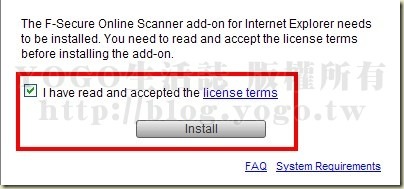
勾選「I have read and acceepted the licenes tems」,然後按「Install」。

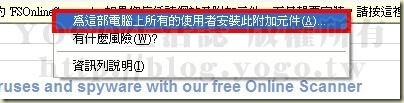
再來會跳出一個「安裝附加元件的提示訊息」,請在上面按一下滑鼠左鍵,再點選「為這部電腦上所有使用者安裝此附加元件」。

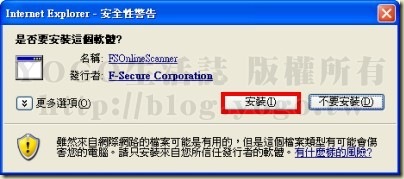
出現安全性警告視窗後,請按一下「安裝」按鈕,開始安裝這個掃毒元件。

再來按一下「Start」按鈕。

等「Downloading」的進度到「100%」則可進行下一步。

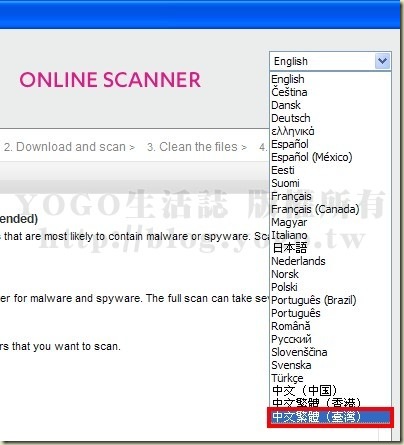
接著請在網頁中的下拉選單點選「中文繁體」,將整個網頁切換成繁體中文介面。

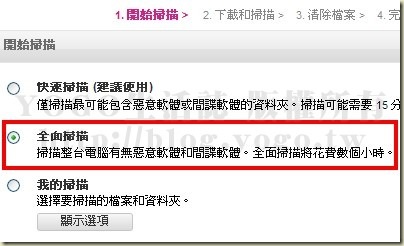
接著,請依照你要掃毒的範圍,選擇「快速掃瞄」 、「全面掃瞄」或按「我的掃喵」選擇要掃毒的資料夾或檔案,在此我們以「全面掃瞄」作為示範。

等檔案下載到「100%」後即開始掃瞄。

等掃瞄進度到「100%」後,即完成掃瞄。

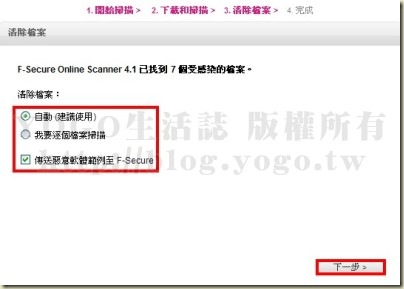
掃毒完成後,如果有發現病毒或可疑的檔案,我們可以按一下「自動」按鈕讓F-Secure網站自動幫我們清除可疑病毒,如果擔心它誤刪重要檔案的話,請按一下「我要逐個檔案掃瞄」,然後按「下一步」。

等將受感染檔案清除完成即可。

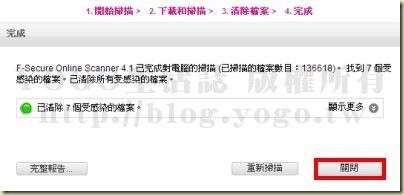
清除完受感染檔案後,按一下「關閉」即可結束整個線上掃毒工作,或對掃毒結果仍有疑慮的話,則可選擇「重新掃瞄」;若想知道剛剛除除了那些檔案,可按一下「顯示更多」或 「完整報告」。

若覺得F-Secure不錯用的話,建議可買一套單機版裝在電腦裡,畢竟這年頭人們的生活已經離不開網路了,多點防護總是好的,有興趣的話參考一下下方的連結吧。
- 防病毒&間諜/雙向防火牆
- 防網路郵件詐騙
- 雲端技術/多引擎掃描
- Root-Kit木馬防禦
- 沙箱防護
相關資訊:http://tw.partner.buy.yahoo.com/gd/buy?gdid=1805741&mcode=MV9FMWo0Mk43NjNDVFNaNUxMVGM1Zlhjd2pucFE2WHJzWEd4M3hLdWs4RzdnPQ==
延伸閱讀:
[免費]NOD32線上掃毒 (ESET Online Scanner)
[免費線上掃毒]賽門鐵克-諾頓
如果覺得這篇文章對您有所幫助,在觀看完文章之餘,希望能點選下方方廣告或贊助YOGO1美元,當作是對YOGO的支持,讓YOGO更有寫作的動力。
















