檔案名稱:ASPCapthca 圖片驗證機制 <DCaptchaASP.mxp>
擴充類型:伺服器行為
支援語言:ASP VBSCRIPT
程式作者:茶米站長@織夢線上
官方網址:http://www.dreamweaver.com.tw
許多朋友在製作留言版上線後,都有留言被不肖廣告商利用網站機器人等程式大量留言,甚至洗版的困擾,如何為網站加上圖片驗證機制以防堵這樣的問題呢?
一、 什麼是Capthca圖片驗證機制
圖片驗證機制目前廣泛用於網站的留言板,許多留言板為防止有人利用電腦程式大量在留言板上張貼廣告或其他垃圾訊息,因此會放置圖片驗證機制要求留言者必須輸入圖片上所顯示的文數字或是算術題才可完成留言。
一般來說圖片驗證機制都是透過 Session 進行驗證,驗證圖片都是透過程式產生,並同時將顯示在圖片上的文字寫入到自訂的 Session 值中,等原本的網頁表單送出時將這個 Session 值與使用者於網頁上輸入的文字進行比對,即可完成圖片的驗證程序。
二、 安裝擴充程式:<eDCaptchaASP.mxp>
原理似乎不難,但是要怎麼實作呢?在這裡要介紹由 eDreamer 織夢平台 所研發的擴充程式:<eDCaptchaASP.mxp>,可以為頁面上的表單加上圖片驗證機制。
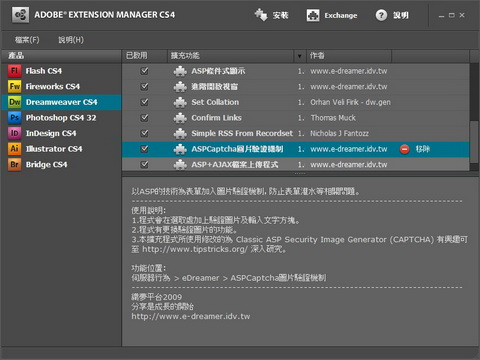
- 在附書光碟找到 <eDCaptchaASP.mxp> 後直接選按此檔二下即可自動執行安裝動作。安裝後即會進入 Adobe Extension Manager 中,可以看到 ASPCaptcha 圖片驗證制已經成功安裝。 請重新啟動 Dreamweaver 以確保這個擴充程式在安裝後可以生效。
三、 加入 ASP 圖片驗證機制
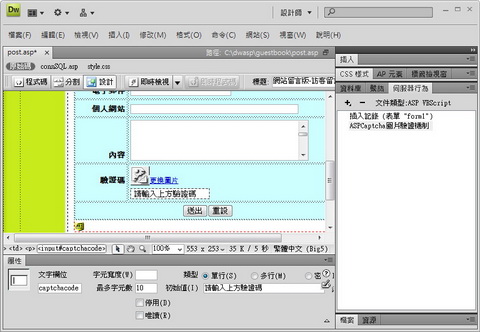
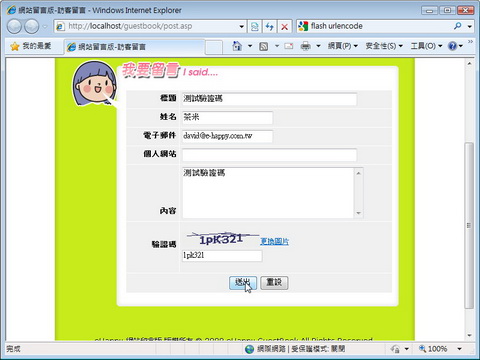
- 開啟 <post.asp>,在表單中的表格最後加上一列,標上表頭「驗證碼」,再將插入點移到第二欄中。
- 按 伺服器行為 面板的 + \ eDreamer \ ASPCaptcha圖片驗證機制 插入驗證圖片及程式。
在 ASPCaptcha圖片驗證機制 對話方塊設定驗證失敗時前往 <post.asp> 重新輸入資料,最後按 確定 鈕。
回到編輯畫面,果然就插入了圖片驗證機制的區塊,如此即設定完畢。
四、 測試 ASP 圖片驗證機制
就這麼簡單?沒錯,請儲存檔案後按下 F12 鍵馬上來使用瀏覽器來測試看看:
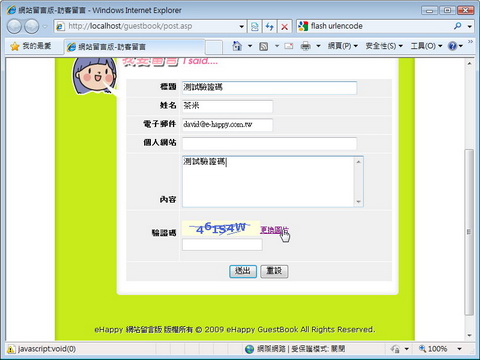
進入留言畫面,剛才加入驗證碼程式的區塊果然出現了圖片驗證碼,請按一旁更換圖片 的連結。
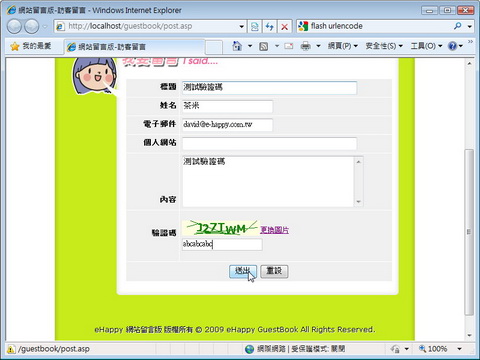
程式馬上換一個驗證圖片,當產生驗證圖片看不清楚時可以使用這個連結來替換新的圖片進行驗證。請將留言資料填上後,再填入一個錯誤的驗證碼,最後按 送出 鈕。
資料果然沒有被接受,整個頁面被重新導回留言的頁面。
請再輸入一次留言資料,並輸入正確的圖片驗證碼後按送出。
資料果然正確的存入資料庫中並顯示在頁面上了,是不是很棒呢!
最後要叮嚀一點:因為 ASPCapthca 圖片驗證機制 擴充程式在使用時,會同時在產生 <captcha.asp> 放置在同一層目錄中,在上傳程式到主機時要一併上傳,才能正確的顯示驗證圖片;若懶的看圖文教學,可參考下面的影音教學。
以上內容選自「挑戰Dreamweaver CS4互動網站百寶箱--使用ASP」 一書中,有興趣的朋友可參考下方的相關連結。
相關連結: http://www.books.com.tw/exep/assp.php/yogo/exep/prod/booksfile.php?item=0010446906
挑戰Dreamweaver CS4互動網站百寶箱--使用ASP

內容簡介
立即體驗DreamweaverCS4在互動網站與資料庫使用的傑出表現,製作出與眾不同、功能強大的互動網站!
新聞公告系統、網站留言版、網站計數器及線上人數
線上郵寄程式、網站會員系統、網站相簿系統
網站部落格系統、互動討論區、購物車系統
本書堅持文淵閣「挑戰」系列叢書一貫之理念-向上提升、向下紮根,帶領您體驗DreamweaverCS4在互動網站與資料庫使用上的傑出表現。書中將利用一個個實用的範例詳細說明DreamweaverCS4使用ASP語法在互動網站的實務應用,絕對讓您在實際的操作中,製作出與眾不同、功能強大的互動網站!
概念篇
第01章 互動網站的織夢高手
認識這個世界占有率極高的網頁編輯軟體,並介紹互動網站的原理與優勢。
第02章 打造互動網站的運作環境
全面而深入說明在製作互動網站前的準備動作與伺服器安裝。
第03章 互動網站的運作與資料庫的使用
以簡單的實例說明在網頁中連結資料庫的方式,引導讀者感受互動網站的境界。
基礎篇
第04章 新聞公告系統的製作
使用Dreamweaver開發一個完整的新聞公告系統,可以在這個範例中充份練習互動網頁製作的基本技巧。
第05章 網站留言版的製作
網站留言版與新聞系統不同之處在於網站的內容並不是由管理者建置,而是一般瀏覽者留言,所以在過濾及檢查留言內容時就十分重要。
應用篇
第06章 網站計數器及線上人數的製作
網站計數器的製作重點在於對資料庫中的資料進行統計的動作,再由程式繫結顯示在頁面上。線上人數的製作重點在於使用檔案做為記錄標的,利用程式進行檔案寫入的動作。由於這個寫入動作必須利用原始碼編輯,所以這裡將介紹如何將常用的原始碼製作成自製的伺服器行為。
第07章 線上郵寄程式的製作
線上郵寄程式是目前互動網站中相當重要的功能,製作重點在於SMTP伺服器的使用與程式碼的互動。
第08章 網站會員系統的製作
會員系統在互動網站中有著十分重要的地位,會員的收集與資料使用,對於網站經營有舉足輕重的影響。會員程式的困難除了由資料庫中記錄登入者的資料外,還必須依照其權限來管理會員可以使用的功能與頁面。
進階篇
第09章 網路相簿程式的製作
隨著數位相機的流行,藉由網站相簿與他人分享的風氣也越來越盛。在網站相簿的設計上,最重要的是使用程式上傳檔案及管理檔案的動作。
第10章 網站部落格系統的製作
部落格程式的應用巔覆了互動程式的使用方式,並成為跨入了Web2.0領域的一大主將。部落格程式開發時除了注重關聯式資料庫的加入,主題與時間分類方式更加強了程式的應用彈性,收集回應並共同營造內容,加強人與人之間的互動。
第11章 互動討論區的製作
討論區是完全以主題為排序的依據,除了發表主題,也可回應其他主題參與討論,如此一來所有的相關主題的留言就會歸納在一起。討論區十分重視關聯式資料庫的使用,也會應用到較進階的查詢統計動作。
第12章 購物車系統的製作
互動程式的商業應用目前已經越來越普遍,購物車系統更是其中很重要的主題。購物車程式的重點在於使用Session或是Cookie陣列的技術將商品加入虛擬的資料表中,在結帳時再記入真實的資料庫中。
本書範例一開始都會附上每個程式的流程圖與網站程式基本資料表,藉由流程圖的幫助,更能了解程式的運作方式,而程式基本資料表整理許多設定的細節,在操作範例時更為方便。同時,本書提供了第4~12章的範例操作教學影片,讓讀者更能在動態影片的指導下快速學習。另外,還提供獨家的擴充程式:FCKeditor線上編輯器、Captcha圖形驗証機制、Ajax檔案上傳程式、CDO線上郵寄程式、RSS產生程式、事件月曆、DreamweaverCS4購物車擴充程式。
目錄
CH01 互動網站的織夢高手
CH02 打造互動網站的運作環境
CH03 互動網站的運作與資料庫的使用
CH04 新聞公告系統的製作
CH05 網站留言版的製作
CH06 網站計數器及線上人數的製作
CH07 線上郵寄程式的製作
CH08 網站會員系統的製作
CH09 網站部落格系統的製作
CH10 網站相簿系統的製作
CH11 網站討論區的製作
CH12 購物車系統的製作
相關連結: http://www.books.com.tw/exep/assp.php/yogo/exep/prod/booksfile.php?item=0010446906
延伸閱讀:
Captcha圖形驗證 - Dreamweaver外掛篇(PHP篇)
Captcha 圖形驗證 - Free API篇(1)
Captcha 圖形驗證 - Free API 篇(2)
Captcha圖型驗證 - 手工寫code篇
Captcha圖形驗證 - 手工寫code篇(補遺篇)
如果覺得這篇文章對您有所幫助,在觀看完文章之餘,希望能點選下方方廣告,當作是對YOGO的支持,讓YOGO更有寫作的動力。










沒有留言:
張貼留言